MEETING MASTERY: LEAD WITH PURPOSE
SCENARIO-BASED eLEARNING
Do you have what it takes to run effective and valuable meetings?
OVERVIEW
Audience: Mid-level managers and project leads responsible for organizing and leading team meetings.
Responsibilities: Instructional Design, eLearning Development, action mapping, storyboarding, visual design, authoring
Tools used: Articulate Storyline 360, Adobe Illustrator, Figma, Lucid, Canva, Google Suite
The Problem
SyncTech Solutions, a fictitious rising mid-tier consulting firm, often struggles with meetings that are unstructured, run over time, and lack clear action items. Employees feel that meetings are redundant and take time away from productive work. To address these concerns, SyncTech wants to prioritize meeting effectiveness, increase productivity, and improve employee perception.
After thorough analysis, I discovered that many meeting organizers were former individual contributors who received managerial promotions during the company’s rapid growth. These workers struggled to set clear objectives, manage discussions effectively, and remove inefficiencies. This knowledge gap highlighted the need for training on how to improve meeting effectiveness and value.
THE SOLUTION
To solve this problem, I proposed the creation of a scenario-based eLearning experience, allowing facilitators to evaluate real-world meeting situations, identify inefficiencies, and apply best practices to improve meeting effectiveness. An eLearning experience is the best solution for the following reasons:
Self-Paced & Flexible - Content can be accessed in various working environments (in-person, hybrid, and remote).
Low-stakes - Learners can practice with no risk of damaging employee perception.
Realistic Feedback - Characters with simulated emotions highlight consequences even further.
Immediate Impact - Learners can start implementing changes right away, leading to faster results.
Engaging & Interactive - Simulations and decision-based learning keep the training practical and exciting.
Scalable - Training can be rolled out to hundreds of managers and project leads across departments without extra effort.
The client accepted my proposal, and we proceeded with design and development.
My ProCess
To complete this project, I followed the ADDIE Model of instructional design. ADDIE consists of analysis, design, development, implementation, and evaluation. I utilized this framework by analyzing the problem, designing an action map, storyboard, and visual mockups, developing an interactive prototype and the full project, and evaluating the learning experience through user testing and data on the course’s impact from leadership development specialists at SyncTech.
Action Mapping
I consulted an experienced leadership development specialist as my Subject Matter Expert (SME) to create an action map. We established the overall goal for this project and decided to monitor progress through survey data from meeting attendees. We then identified the actions that meeting facilitators should perform in order to improve meeting efficiency and value.
text-based Storyboard
Once the action map was complete, I worked with the SME to create a text-based storyboard that incorporated the main actions. The SME and I discussed a variety of realistic decisions that can improve or impair meetings. Since these scenarios occur throughout the workday, we decided to question the learner before, during, and after a meeting. For example, the first question asks how the learner will prepare their team for an upcoming meeting.
For each scenario, a question prompt appears featuring correct and incorrect choices. Selecting an incorrect choice requires the learner to experience extended negative consequences and try again. When the correct choice is made, the learner experiences an extended sequence of positive outcomes and satisfied characters. This approach highlights a variety of realistic outcomes and the importance of careful decision-making. I incorporated a mentor to provide assistance and simulate the guidance of a leadership development specialist.
VisuaL Mockups
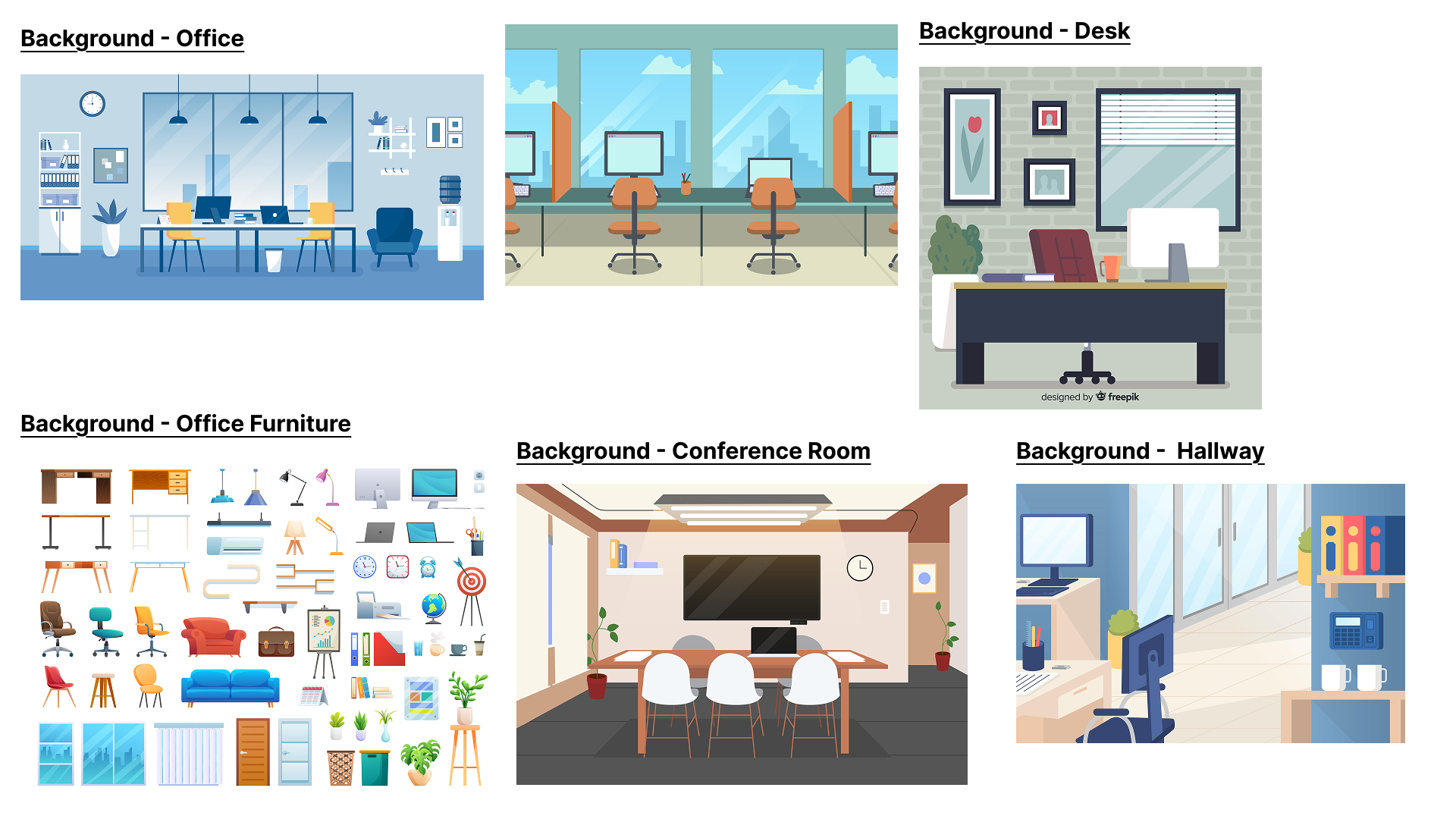
After the storyboard was approved, I created a mood board and style guide on Figma. Once those were discussed and approved, I designed visual mockups in Adobe Illustrator. Illustrator allowed for quick experimentation and iteration, while Figma allowed me to easily share the mockup, get feedback, and compare visual elements.
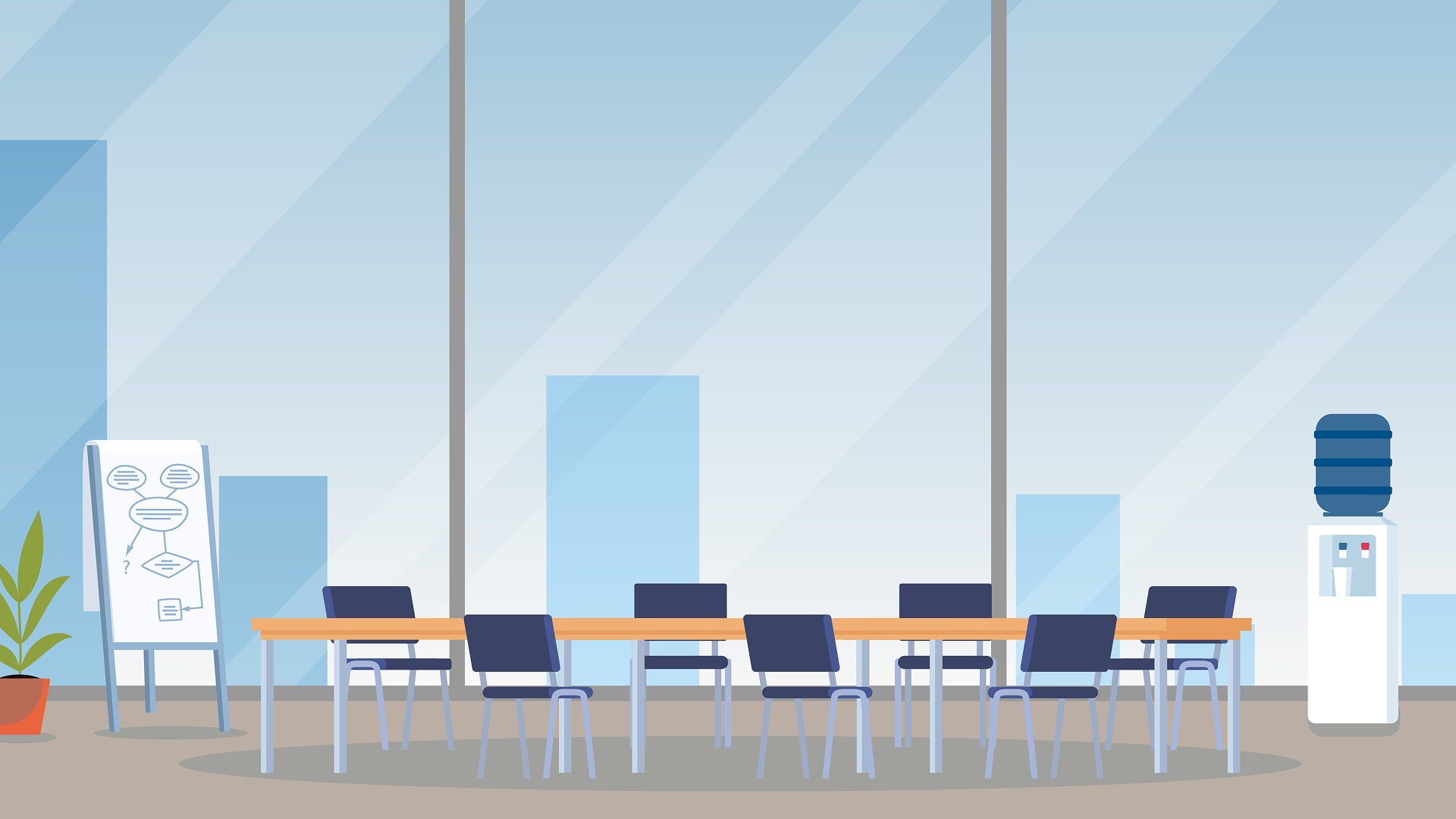
For the art style, I chose a flat vector illustration with a cartoon-like, modern, and professional design. My goal with this style was to create a clean, appealing look that did not distract from the text but complimented it. I also wanted the visuals to be relatable for corporate learners. To maintain consistency, I created a custom color palette and applied it to each element. To maintain a logical narrative, I vectorized a background image and used its elements to create additional backgrounds and office supplies that appeared to be in the same building. I also found Illustrator packs of characters and customized their movements. Finally, I used Canva to create the short animation seen at the start of the course.















Interactive Prototype
With the visual mockups and text-based storyboard finished, I created an interactive prototype using Articulate Storyline 360. This prototype took the user through the first scenario, and I received feedback on this portion of the project from the SME and my peers. With their comments and suggestions in mind, I continued to refine the course design.
Throughout the prototyping and iteration process, I implemented fluid fading transitions and sharp, well-timed animations for prompts and slide elements. I designed a high-resolution incoming email animation using Canva that acted as the course introduction. Finally, I used the prototype to refine each slide’s layout and animation, making sure that the triggers, variables, and conditions worked as intended. The interactive prototype became a framework for the remaining scenes. From there, I moved on to the full development.
Full Development
Once I had incorporated feedback, I was ready to complete the full development of the eLearning course. With the prototype as my framework, full development was quick and easy.
Results & Takeaways
Developing this project was a transformative experience that strengthened my instructional design and eLearning development skills. Collaborating with an SME on the action mapping was particularly valuable, as it required multiple iterations to refine the most impactful scenarios and keep the focus on actionable learning outcomes. This process reinforced the importance of aligning learning experiences with real-world applications. Additionally, managing feedback and revisions in a timely manner helped me hone my project management skills while maintaining high-quality deliverables. Below are some improvements I would make with more time and resources:
Increased Audio Elements: At the beginning of the course, users are met with sound effects during the opening animation. Test users mentioned their excitement to hear more sound effects throughout the project; however, there were none. I believe that additional audio elements would strengthen the course's immersiveness.
Additional Learning Resources: Since scenario 1 encourages the learner to use agendas, I believe a meeting agenda outline would have accompanied this course nicely. Furthermore, I could have embedded it into the scenario or at the end of the course allowing users to download the supplement and continue.
Sharing the final product with multiple peers brought an overwhelmingly positive response, with many praising its polished design, immersive experience, and engaging dialogue. A meeting facilitator I consulted even highlighted its value as a training tool! This project pushed me creatively and technically, providing hands-on experience with new tools and frameworks. Most importantly, it solidified my ability to design meaningful, goal-oriented learning experiences, and I look forward to applying these insights to future projects!













